Deploying Hugo Websites to AWS CloudFront and S3 for Faster Content Delivery
A new way to deploy my hugo websites
A simple and cost-effective approach to deploying Hugo projects to AWS CloudFront.
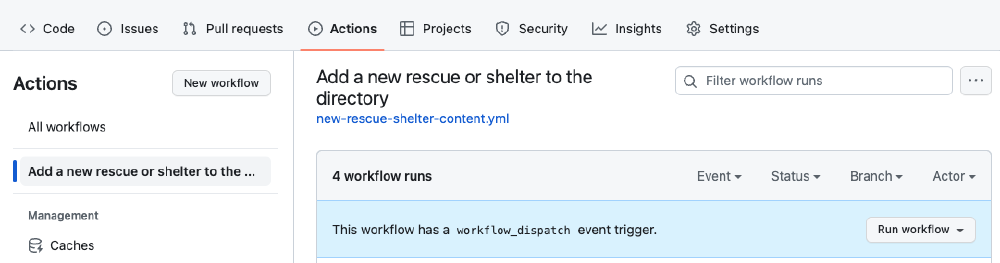
I have and still do use services like AWS Amplify and Netlify to automate my CI/CD pipeline for many of my projects, triggered by a GitHub check-in and running in GitHub Actions. However, for a recent photography project that involved deploying a large number of files, storing everything in GitHub wasn’t feasible. I needed a solution that was simple, affordable, and delivered high performance. That’s when I decided to use AWS CloudFront with an S3 bucket, integrated with an SSL certificate generated through CloudFront.