Deploying Hugo Websites to AWS CloudFront and S3 for Faster Content Delivery
A new way to deploy my hugo websites
A simple and cost-effective approach to deploying Hugo projects to AWS CloudFront.
I have and still do use services like AWS Amplify and Netlify to automate my CI/CD pipeline for many of my projects, triggered by a GitHub check-in and running in GitHub Actions. However, for a recent photography project that involved deploying a large number of files, storing everything in GitHub wasn’t feasible. I needed a solution that was simple, affordable, and delivered high performance. That’s when I decided to use AWS CloudFront with an S3 bucket, integrated with an SSL certificate generated through CloudFront.
Why AWS CloudFront?
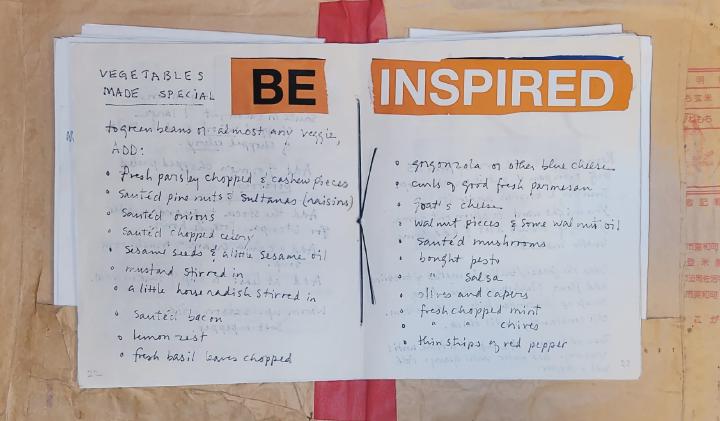
Tarragon Beets Salad

This was an attempt to copy a salad from Bristol Farms. I ended up modifying it quite a bit from the initial ingredients.
Latest stuff
Midori MD Dot Square Notebook
Easy going writing surface
This notebook has a flexible and strong spine and extra smooth paper that feels great for extended long hand writing sessions.
Buy Midori Notebook on Amazon.com
Pick a Squares Game
I created a pick-a-squares game template, aka the Super Bowl squares. It is still a work in progress, but I hope to have it snazzy in time for next year. Take a look at the template.
Project Goals
- Ability to enter people into squares
- Generate random score rows with animated flourish
- Presentation mode for big screen action with controller to enter periodic scores
- Calculate payouts based on price of a square
Project Timeline
- Launch in time for SB LIX
Pick a Square Game
Pick a Square, any Square! Only $n a square! Step right up folks and get your lucky square.
This was kind of a challenge from a friend of mine. He wanted squares for an event that was a website - html, not an image, that could be used on a big screen at a venue AND printed out on a poster OR standard paper all in one url, just works for all of those.
Deco Gear 39 Curved Ultrawide Gaming Monitor

Deco Gear Curved Ultrawide Gaming Monitor
Hugo Helpers
Here are some useful partials I use in this theme.
layouts/_default/_markup/render-image.html
This replaces the default markup template for rendering an image when the markdown code  is used. It calls another partial you have to add to your theme or layout directory in your site called ImageConverter.